3
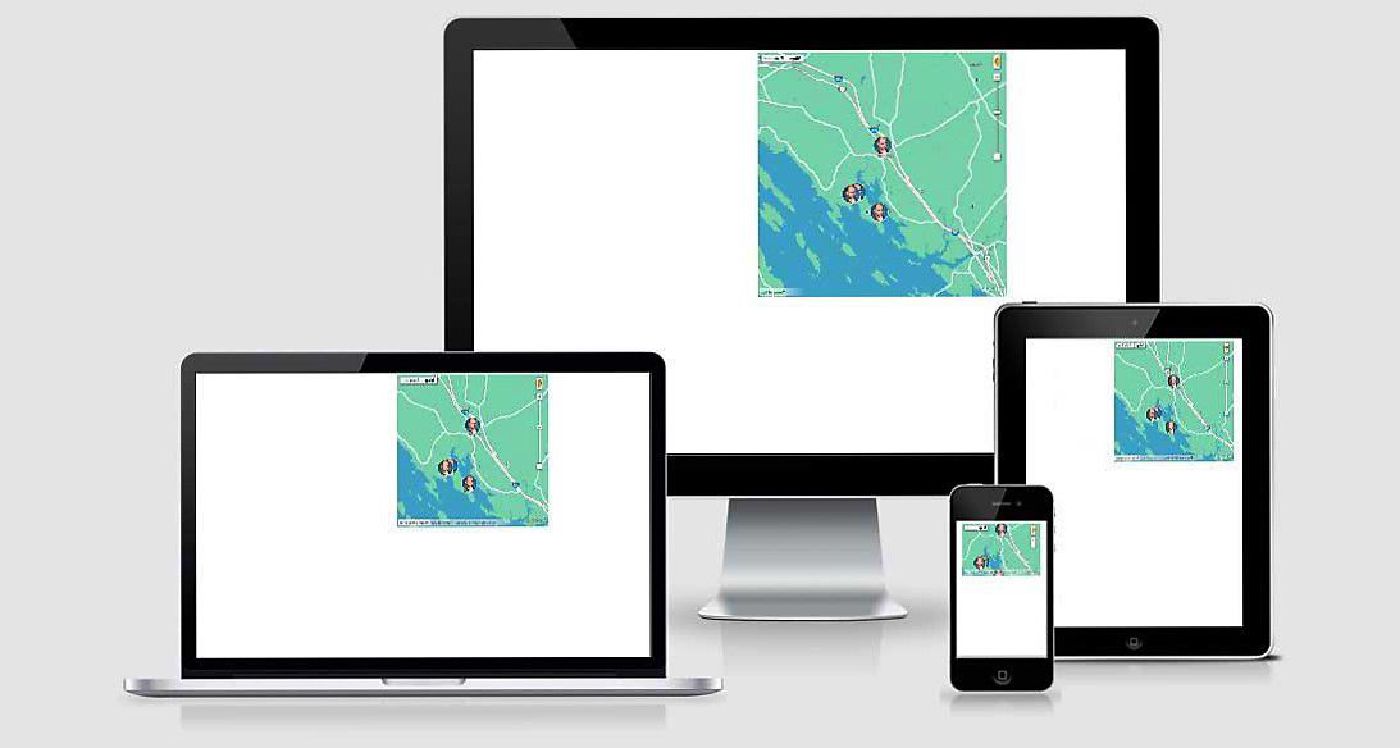
PC 화면 이미지 안에 부트 스트랩 캐 러셀 슬라이더를 놓으 려하므로 화면에 완벽하게 맞출 수 있고 응답 할 수 있습니다.부트 스트랩 화면 이미지 안에 캐 러셀
가장 좋은 방법은 모르지만 CSS의 슬라이더 배경 이미지처럼 화면 이미지를 만들려고했지만 작동하지 않습니다. 누구든지 나를 도울 수 있습니까? 또는 더 나은 아이디어가 있습니까? 예를 들어
:  (이 예에 많은 스크린이 있지만, 내가 무엇을 달성하고자하는 정신입니다)
(이 예에 많은 스크린이 있지만, 내가 무엇을 달성하고자하는 정신입니다)
회전 목마 코드 :
<!DOCTYPE html>
<html lang="en">
<head>
<title>Bootstrap Example</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<link rel="stylesheet" href="main.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<br>
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
<li data-target="#myCarousel" data-slide-to="3"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner screen" role="listbox">
<div class="item active">
<img src="http://placehold.it/712x400">
</div>
<div class="item">
<img src="http://placehold.it/712x400">
</div>
<div class="item">
<img src="http://placehold.it/712x400" >
</div>
</div>
</div>
</div>
</body>
</html>