2
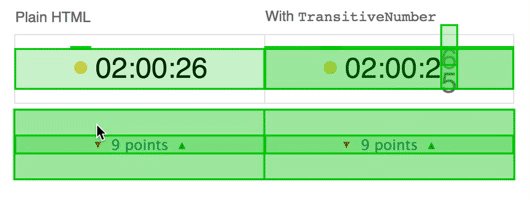
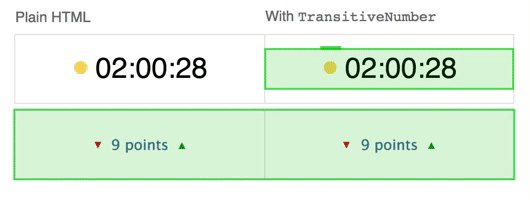
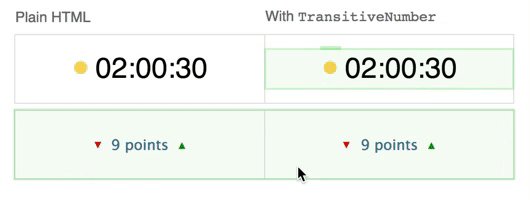
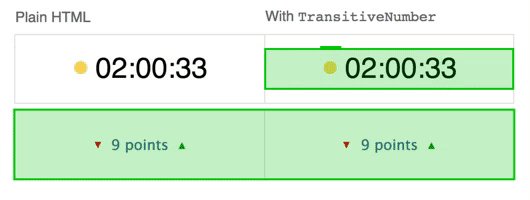
는 [demo page]  불필요한 다시 그리기 내가 수의 전이 애니메이션을 달성하기 위해 <a href="https://github.com/Lapple/react-transitive-number" rel="nofollow noreferrer">react-transitive-number</a>을 사용하고
불필요한 다시 그리기 내가 수의 전이 애니메이션을 달성하기 위해 <a href="https://github.com/Lapple/react-transitive-number" rel="nofollow noreferrer">react-transitive-number</a>을 사용하고
문제는 변경 모든 전환은 형제 자매를 따라 가서 다시 칠하는 원인이됩니다.
이 발생할 수있는 이유는 무엇입니까? 번호의 칠을 이해할 수 있으며,이 요소와 관련된 요소도 있습니다. 그러나 왜 그것이 전체 웹 사이트에서 형제 자매에게 영향을 미칩니 까?
이러한 불필요한 다시 칠을 피할 수있는 방법이 있습니까?

의 추가? 당신은 모든 변수를 체크 아웃 했습니까? –
해당 플러그인의 공식 데모 페이지에서이 GIF를 만들었습니다 – Denis
이상한. 나에게 데모 페이지는 다시 칠하지 않고도 잘 동작한다. 어떤 broswer 및 버전을 사용하고 있습니까? –