WPF tabcontrol에 대한 새 컨트롤 템플릿을 만들려고합니다.WPF TabControl ControlTemplate
내가 가진 상황은 컨트롤에 여러 개의 탭이 있으며 사용자가 이러한 탭을 추가하거나 삭제할 수 있다는 것입니다.
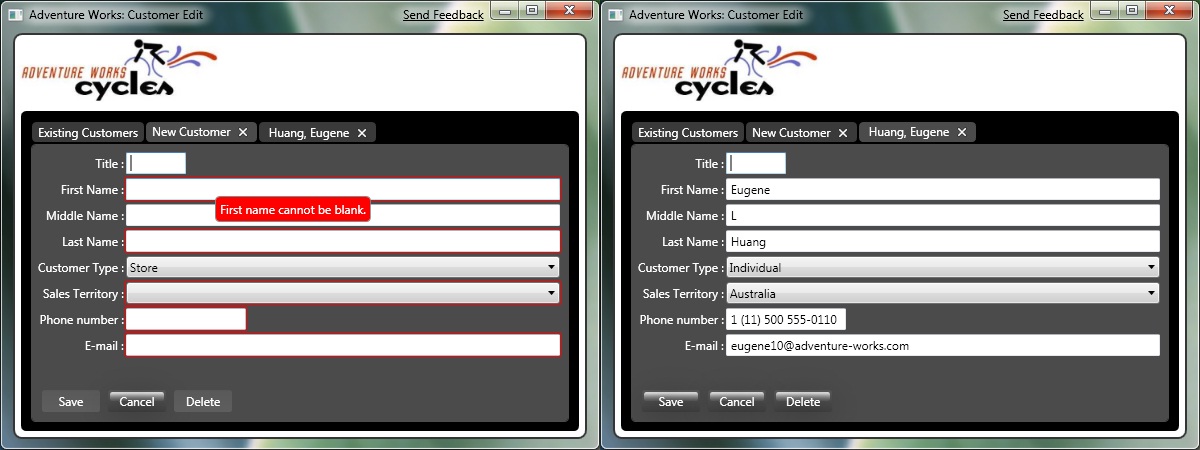
Firefox/IE 탭의 라인을 따라 무언가를 만들려는 것이 이상적입니다. 현재 탭을 삭제하기 위해 탭 제목 안에 삭제 버튼이 있습니다.
또한 다소 복잡해지기 때문에 항상 tabcontrol의 마지막 탭의 오른쪽에있는 새 탭 버튼이 필요합니다.
누구나 시작 방향을 알려줄 수 있습니까? Blend를 사용하여 새로운 템플릿을 만드는 사람들의 예를 보았습니다. 지금까지 나는 그것을 사용하지 않았지만 시험판을 다운로드했습니다 ...
고마워.