나는 코드의 덩어리 같은 선언을 참조하십시오글꼴 - 얼굴을 선언 할 때 여러 글꼴 파일 형식 소스를 사용하면 어떤 이점이 있습니까?
@font-face{
font-family: 'SourceCodePro-Regular';
font-weight: 400;
font-style: normal;
font-stretch: normal;
src: local('SourceCodePro-Regular'),
url('assets/fonts/EOT/SourceCodePro-Regular.eot') format('embedded-opentype'),
url('assets/fonts/WOFF2/TTF/SourceCodePro-Regular.ttf.woff2') format('woff2'),
url('assets/fonts/WOFF/OTF/SourceCodePro-Regular.otf.woff') format('woff'),
url('assets/fonts/OTF/SourceCodePro-Regular.otf') format('opentype'),
url('assets/fonts/TTF/SourceCodePro-Regular.ttf') format('truetype');
}
이 다른 소스의 무리를 가지고에 혜택이 있습니까? 즉. truetype, opentype, woff, woff2 및 embedded-opentype이 필요한 이점이 있습니까? 아니면 모든 기능을 수행 할 수있는 소스 유형이 있습니까?


https://css-tricks.com/snippets/css/using-font-face/ – Morpheus
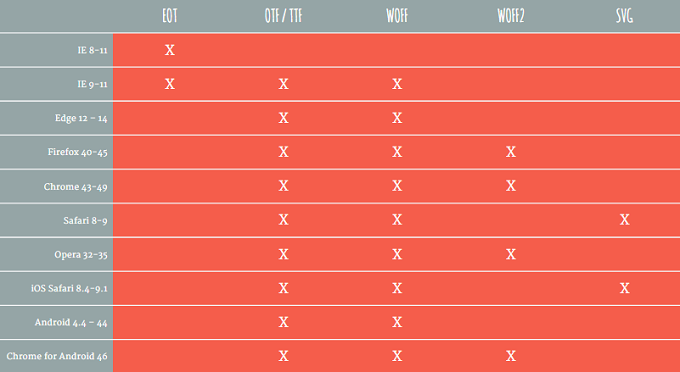
네, 대체를위한 것입니다 페이지에서 당신은에 연결합니다. 예를 들어, 해당 페이지의 호환성 차트에서는 WOFF 지원이 잠시 동안 있었으며 WOFF2 지원은 비교적 새로운 것으로 언급되었습니다. 그 밖의 무엇을 말할지 모르겠습니다. –
아, 멋지다. @Morpheus는 유용한 리소스입니다. – unflores