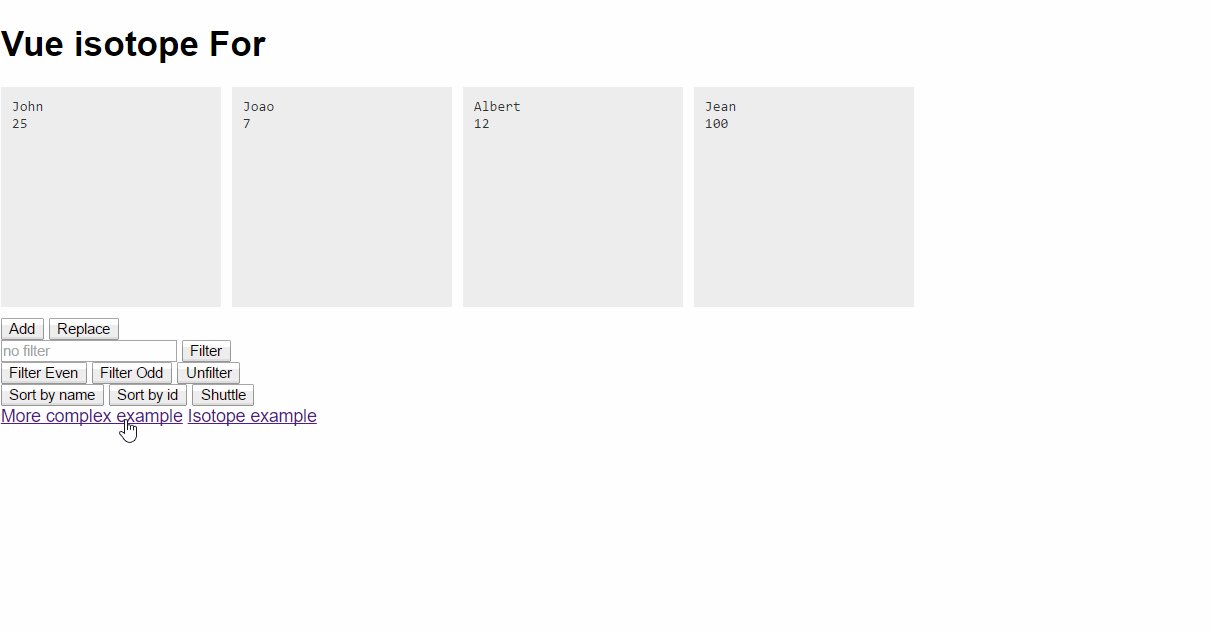
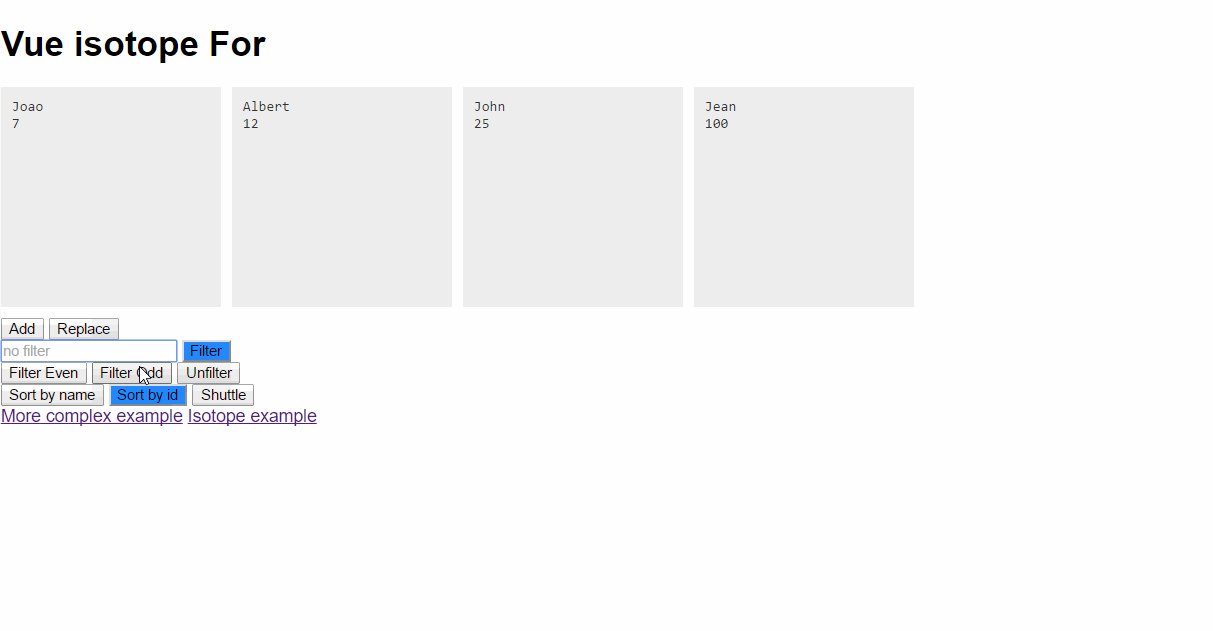
나는 약 1 개월 전에 vue를 사용하기 시작했으며 지금까지 그것을 좋아했다. 현재 측면을 따라 사용하는 몇 가지 문제가 있습니다. isotope.js, 매끄러운 필터링/정렬/레이아웃 라이브러리.동위 원소와 Vue 통합
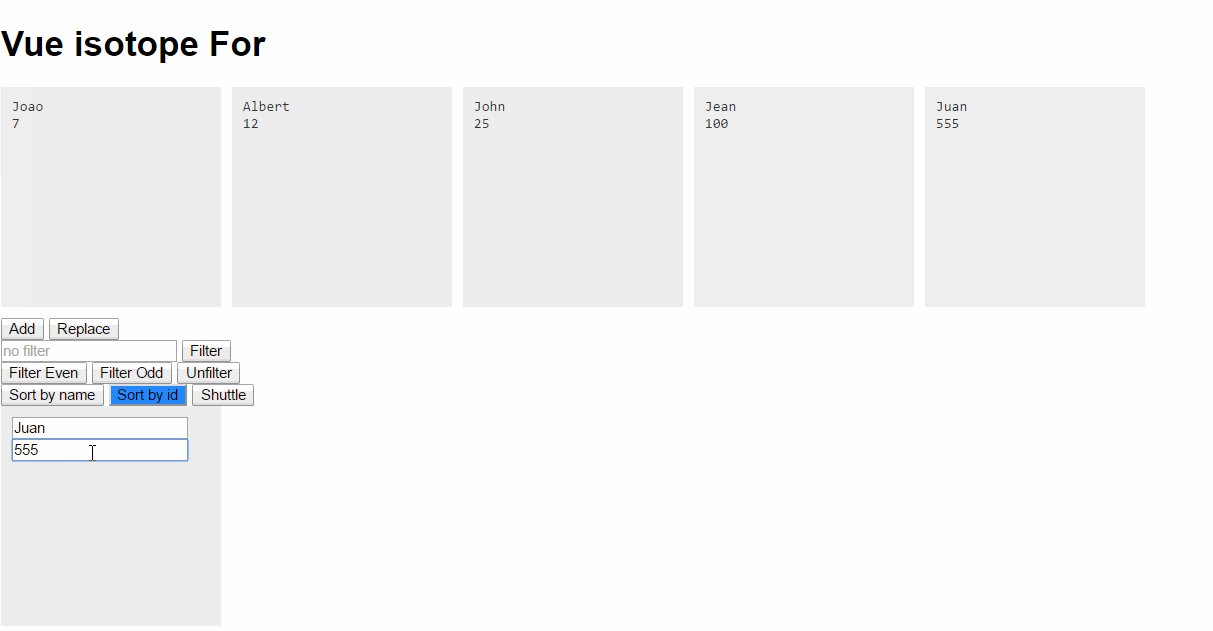
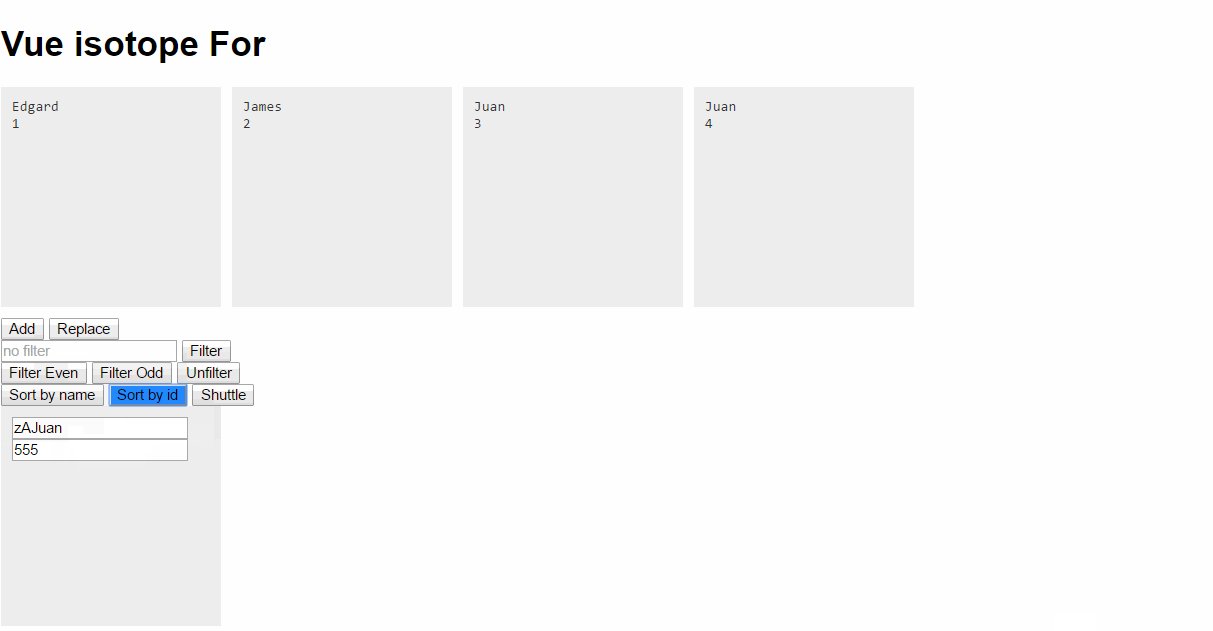
isotope는 레이아웃에서 요소를 추가하고 제거하려고합니다 (현재 jquery로 완료). jquery와 함께 항목을 추가하면 vue는 (이벤트 등을 찾는) 항목의 기능을 인식하지 못하고 뷰를 추가하면 isotope가 요소를 정렬하지 못합니다.
나는이 문제를 this fiddle에 설명했다. 클릭하면 컨테이너에서 요소가 제거되고 동위 원소에서 제거를 클릭하면 요소가 vue 컨테이너에서 제거되지만 그 외의 다른 방법은 제거되지 않습니다. 클릭은 또한 콘솔에 로깅을 시도하는데, 당연히 v-for를 사용하여 DOM에 삽입 된 요소들에 대해서만 작동합니다.
수동으로 두 개를 동기화 상태로 유지하는 임시적인 작업을 발견했지만 이상적이지 않습니다.
이 문제를 해결하는 관용적 인 방법은 무엇입니까? 분명히 v-for를 사용하여 항목을 추가하고 제거 할 수 있기를 바랍니다. 맞춤 지침이 필요한 시점입니까? 어디에서 시작할 수 있습니까?
이런 식으로 요소를 추가하는 것은 반대 패턴이지만, 동위 원소를 어떻게 인식해야 하는지를 모릅니다.
add: function(thing) {
// add to isotope - vue is unaware of the test() fn when it enters the DOM
this.iso.isotope('insert', $('<span @click="test()" class="thing">' + thing.name + '</span>'))
// add to vue
this.things.push({
name: thing.name
})
this.itemName = ""
},
고마워요!

와우! 이것은 훌륭합니다. 놀라운 일 David - 이것과 MIT에서의 릴리스에 감사드립니다. – bornytm