예 : here을 사용하여 섹시한 그림자와 모서리 등으로 스타일이 지정된 상자 열이있는 페이지에서 작업하고 있습니다. CSS가 어떻게 작동하는지 완전히 이해할 수는 없지만 은으로 보입니다.YUI 자동 완성이 IE7의 다른 페이지 요소 아래에서 렌더링됩니다.
맨 위 상자 안에는 검색에 사용되는 텍스트 입력이 있습니다. 검색 창은 YUI autocomplete 위젯에 연결됩니다.
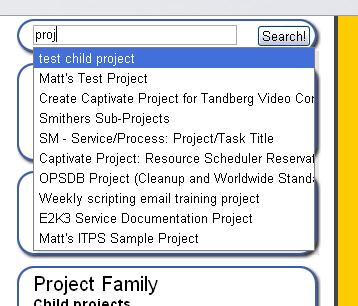
모든 것이 Mac에서는 Firefox3, Windows에서는 FF2, Mac에서는 Safari에서 잘 작동합니다. WinXP의 IE7에서 자동 완성 제안은 둥근 모서리 상자 아래에 렌더링되어 첫 번째 항목을 제외한 모든 항목을 읽을 수 없게 만듭니다.하지만 IE7이 실제로 하나 이상의 제안을 얻고있는 상자 사이에서 충분한 엿보기를 볼 수는 있습니다.
어디서 문제를 해결하기 시작할 수 있습니까?

그리고 여기에 오류가 IE7에서의 모습입니다 : 여기
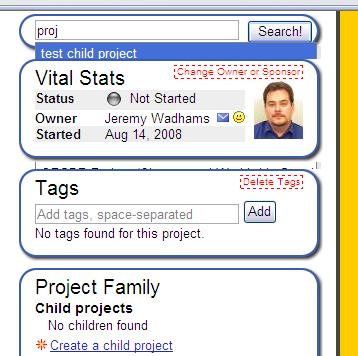
성공이 WINXP에 FF2에 보이는 무엇을 나는 이해 완전히 아니에요
Internet Explorer의 z- 인덱스 버그에 대해 살펴본 적이있는 십여 가지 답변 중이 질문은 합리적이고 (다른 사람들과 달리) 그것은 즉시 나를 위해 일했습니다. 감사. –