0
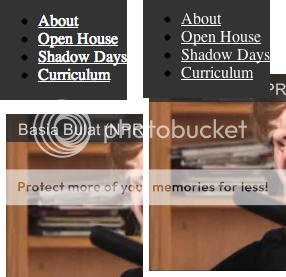
페이지 위쪽에 붙어있는 nav 요소가 있고 포함 된 YouTube iframe 위에있을 때 끈적한 nav 요소의 텍스트를 더 많이 만듭니다 투명 (~ 30 % 정도). Chrome에서만 발생합니다 (내 버전은 23.0.1271.97).부분 투명 텍스트 YouTube iFrame 상단의 Sticky Div 사이트
JSFiddle에 문제가 표시되지 않지만 로컬 HTML 파일이나 웹의 파일에 표시되는 것을 확인할 수 있습니다.
<style>
a{
color: white;
}
#primaryNav
{
background-color: #333;
position: fixed;
top: 0px;
left: 0px;
}
</style>
<div style="height: 400px;"></div>
<div id="primaryNav">
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Open House</a></li>
<li><a href="#">Shadow Days</a></li>
<li><a href="#">Curriculum</a></li>
</ul>
</div>
<iframe width="350" height="197" src="http://www.youtube.com/embed/XfX2lvFbWlc?rel=0" frameborder="0" allowfullscreen></iframe>
<div style="height: 600px;"></div>
이 유튜브와 비 메오 모두 발생하지만 난 어떻게 든 가정 할 수 있도록 일부 내 회사 사이트 같은 다른 사이트 또는 개인 사이트와 발생하지 않습니다 : 여기에

나는 그렇게했지만 효과가 없었습니다. 'http : //www.youtube.com/embed/XfX2lvFbWlc? rel = 0 & wmode = transparent' 적어도 내가이 문제를 미처 알지 못하게 복제 할 수 있었습니까? – BFTrick
이제이 문제에 관해 언급 했으므로 Chrome 23.0.1271.97을 실행하면서 실제로 더 이상 문제가 발생하지 않습니다. – skbills