사용자가 캐나다 우편 번호를 입력 할 때 텍스트 상자의 자동 서식을 지정하는 함수를 만들려고합니다.문자열의 특정 문자를 분할하고 바꾸려면 어떻게해야합니까?
이것은 원래의 기능이지만 사람이 잘못된 형식으로 쓰는 경우 문제가되지 않습니다. EX. AA1 10A는 항상 A0A 0A0의 형식이어야합니다.
$("#tbPostalCode").on("change keyup paste", function(){
var output;
var input = $(this).val();
input = input.replace(/[^a-zA-Z0-9]/g, '');
input = input.toUpperCase();
var front = input.substr(0, 3);
var end = input.substr(3, 5);
if (front.length < 3) {
output = front;
} else if (front.length == 3 && end.length < 3) {
output = front+ " " + end;
} else if (front.length == 3 && end.length == 3) {
output = front+ " " + end;
}
$(this).val(output);
});
이것은 내가 작업을하려는 것입니다. 기본적으로 문자열을 분할하고 regEx 요구 사항에 따라 색인의 특정 부분을 바꿉니다. 그래서 나는이 일을하는 방법을 알아 내려고 노력하고 있습니다.
$("#tbPostalCode").on("change keyup paste", function(){
var output;
var input = $(this).val();
input = input.splice("");
input[1,4,6] = input.replace(/[^0-9]/g, '');
input[0,2,5] = input.replace(/[^a-zA-Z]/g,'');
input = input.toUpperCase();
var front = input.substr(0, 3);
var end = input.substr(3, 5);
if (front.length < 3) {
output = front;
} else if (front.length == 3 && end.length < 3) {
output = front+ " " + end;
} else if (front.length == 3 && end.length == 3) {
output = front+ " " + end;
}
$(this).val(output);
});
코드 블록 1 바이올린 : https://jsfiddle.net/jessica_mather123/730gj842/7/
코드 블록 2 바이올린 : https://jsfiddle.net/jessica_mather123/f21sx97j/
이 나는 그것을 따라 할 정규식입니다 :
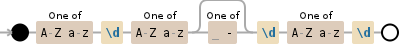
[A-Za-z]\d[A-Za-z][ -]?\d[A-Za-z]\d

허용되는 항목에 대해 좀 더 자세히 설명해 주실 수 있습니까? 나는 AA1 10A와 A0A 0A0의 차이점을 볼 수 없다. –
캐나다 우편 번호의 경우 : alpha, num, alpha num, alpha, num이어야합니다. 따라서 1,3,5는 항상 알파벳 순서 여야합니다. 그러나 2,4,6은 항상 숫자 여야합니다. 그래서 본질적으로 나는 항상 그 형식이되고 싶다. –
나는 어떤 행동을해야하는지 이해하지 못한다 : "99999"를 입력하면 모든 것이 삭제된다. AA1을 쓰면 두 번째 A를 지우는 것이 불가능하지 않을까요? – GMaiolo